Usar Google Chrome con WebDev
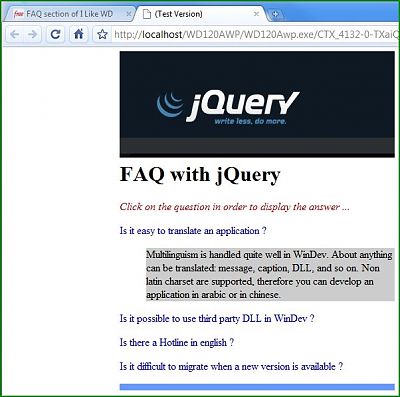
La meta es probar el sitio WebDev directamente desde el editor principal así.
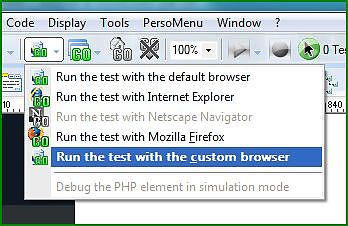
Para hacer esto simplemente tengo que establecer un navegador personalizado en WebDev. Ahora puedo probar todas mis páginas directamente con el botón Go.
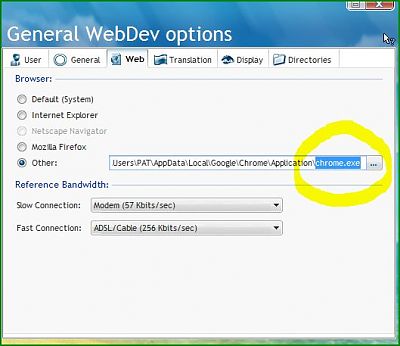
El procedimiento es muy trivial. En la ventana de opciones de WebDev, solo hay que ingresar la dirección de Google Chrome
Ojalá que PC SOFT agregue la opción “Correr una prueba en Google Chrome” rápidamente.

 Pat ha estado usando WinDev por más de 15 años. Él no habla español.
Pat ha estado usando WinDev por más de 15 años. Él no habla español.